고정 헤더 영역
상세 컨텐츠
본문 제목
스마트스토어 사진 이미지 사이즈 조절 1000 x 1000 만들기 왕초보 버전
본문
스마트스토어에 썸네일 사진 이미지는
1000 x 1000 사이즈를 권장합니다.

스마트스토어에 상품을 등록할 때는
자세하게 설명되어 있는 안내의 내용을 준수해서
상품을 등록해야 노출에 유리하니
지금까지 썸네일 사이즈를 확인하지 않고
등록하셨던 분들은 이제부터
권장 크기 1000 x 1000 사이즈를 준수하면
도움이 될 거 같습니다.
우선, 초보 분들을 위해
다운 받은 이미지의 사이즈를 확인하는
방법부터 알아보겠습니다.
사진을 선택한 후 이미지 위에서 마우스 오른쪽
버튼을 클릭하면
아래와 같이 "열기(O)" 부터 시작되는
창을 확인할 수 있습니다.
가장 아래에 있는 "속성"을 클릭합니다.

속성을 클릭하면, 창이 하나 생깁니다.

열린 창에서
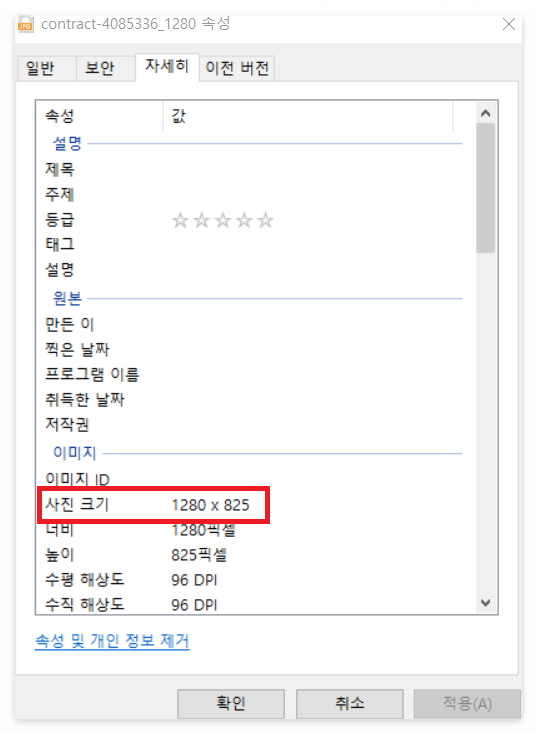
일반 / 보안 / 자세히 / 이전버전 탭 중에서
"자세히" 탭을 선택합니다.

사진의 크기가 1280 x 825 인 것을
확인할 수 있습니다.
가로 세로 비율이 1:1 도 아닌 사진이군요.
예전 같았으면, 그냥 올렸을 사진이었지만,
이제 1000 x 1000 사이즈가 노출에 유리하다는 걸
알았으니, 사이즈를 조정해 보겠습니다.
포토샵으로도 할 수 있지만,
포토샵은 왕초보님들께 부담스러울 수 있으니
망고보드로 조절하는 방법을 알려드리겠습니다.
망고보드
망고보드의 능력은 대단합니다.
디자인 작업에 참 도움이되는 사이트이니
초보분들에게 무료 버전도
큰 도움이 될 수 있을겁니다.
제 블로그에 포스팅되어 있는 디자인 관련 내용은
망고보드를 많이 활용해서 말씀 드렸습니다.
회원가입 후 로그인을 하신 후에
오른쪽 상단에 "나의 작업"을 클릭합니다.

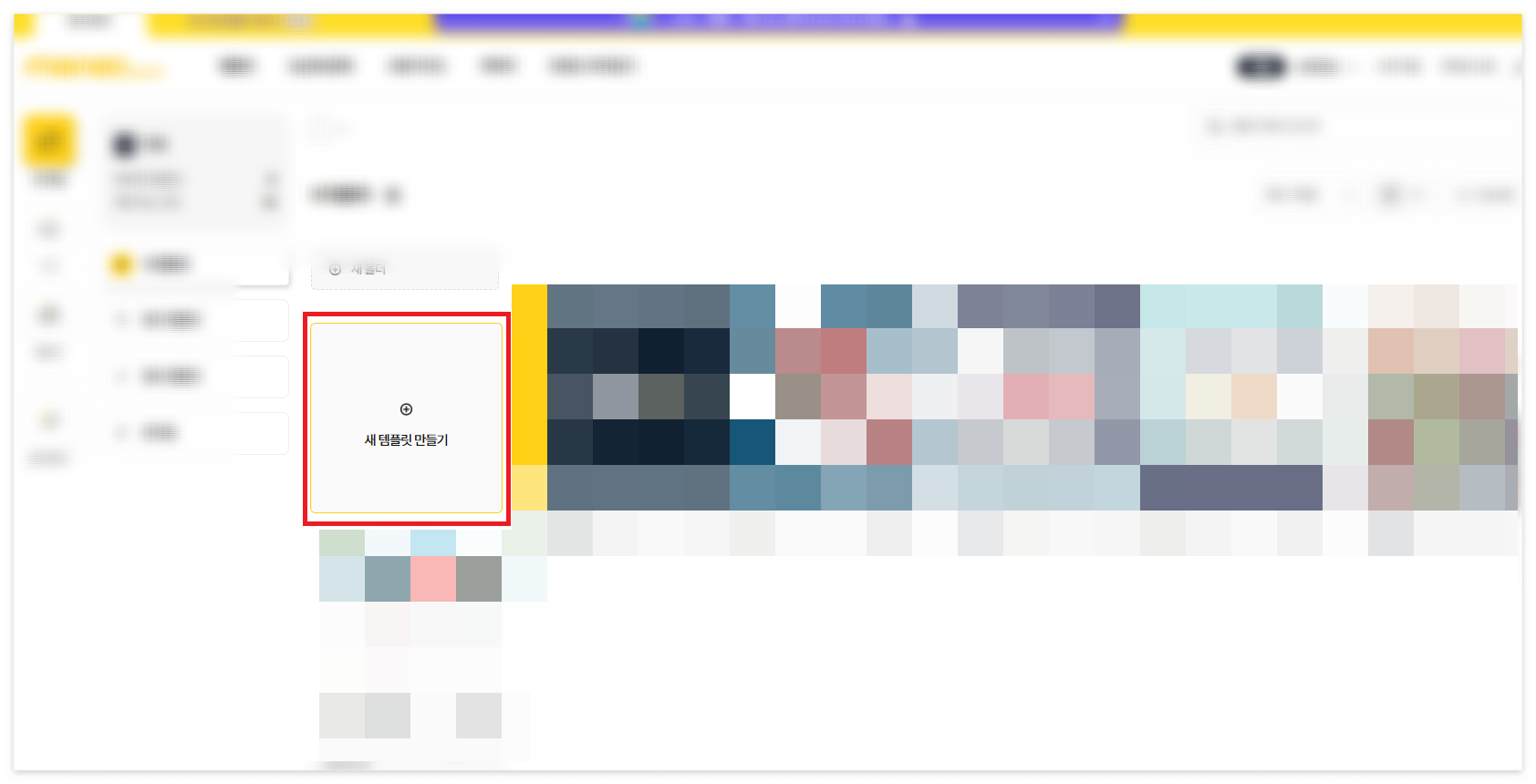
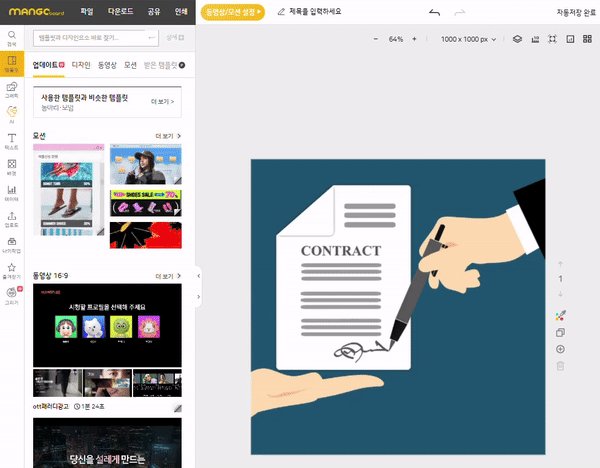
이제 새템플릿 만들기를 클릭하시고
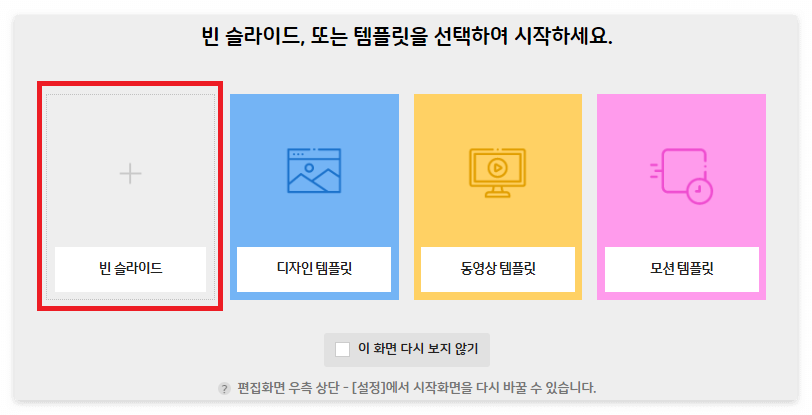
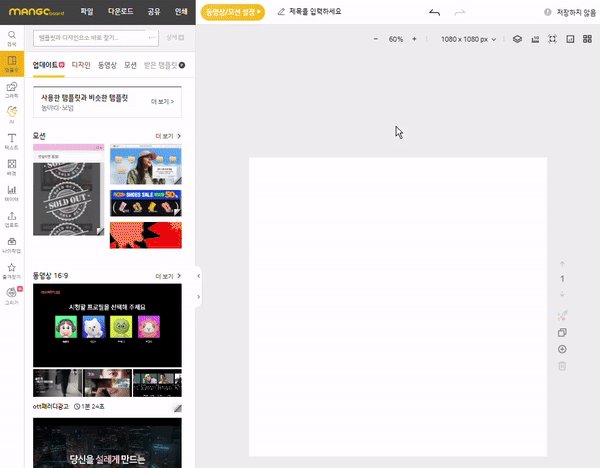
변경된 화면에서 "빈슬라이드"를 클릭하세요.

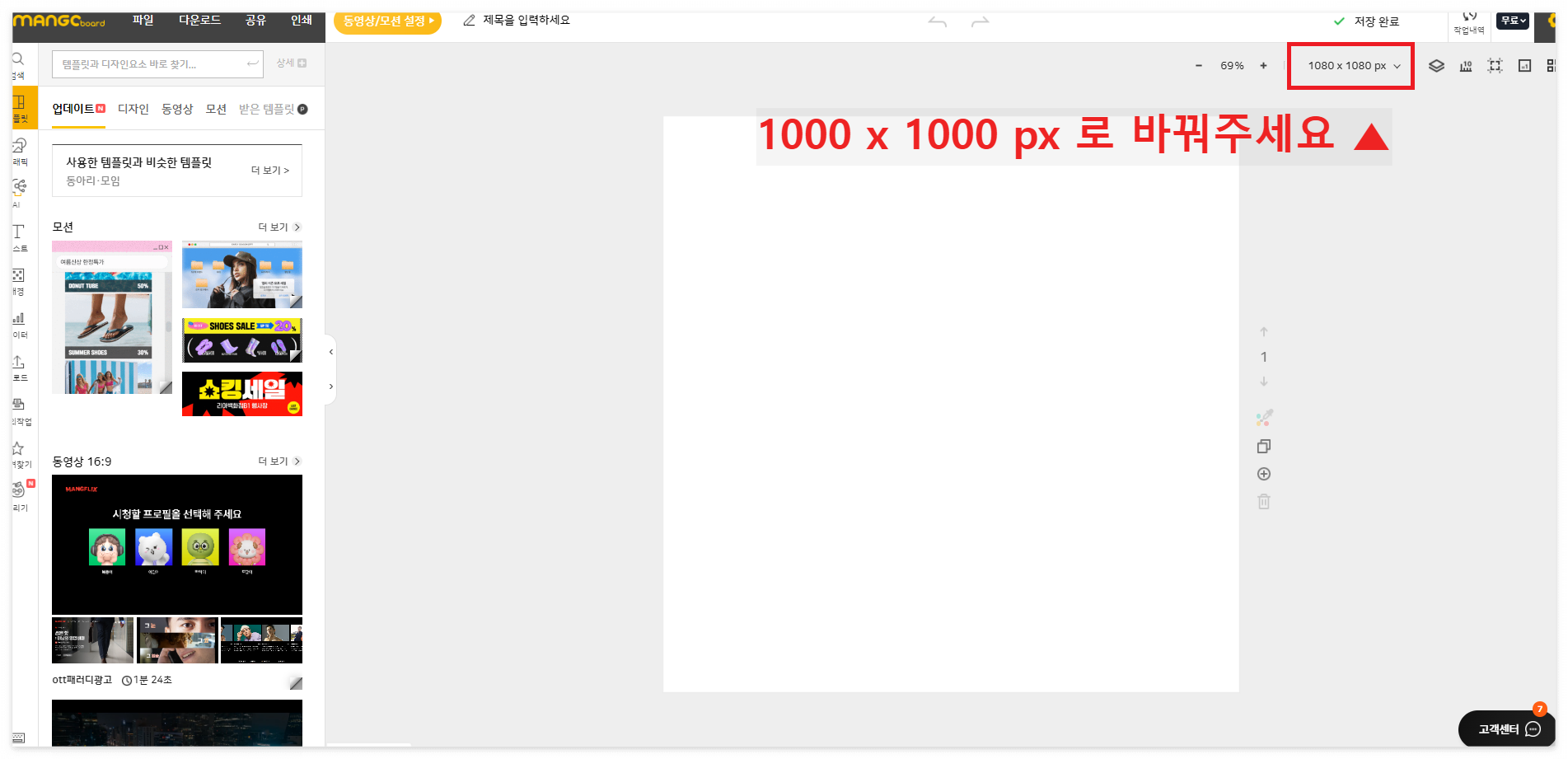
이런 화면이 뜹니다.

사이즈를 1000 x 1000 으로 변경해주신 후에
폴더에서 이미지를 끌어 넣습니다.
끌어다 놓아도 되고, 우측 메뉴창에서 업로드 버튼을
누른 후 파일업로드로 파일을 불러와도 됩니다.
결과는 동일하죠.

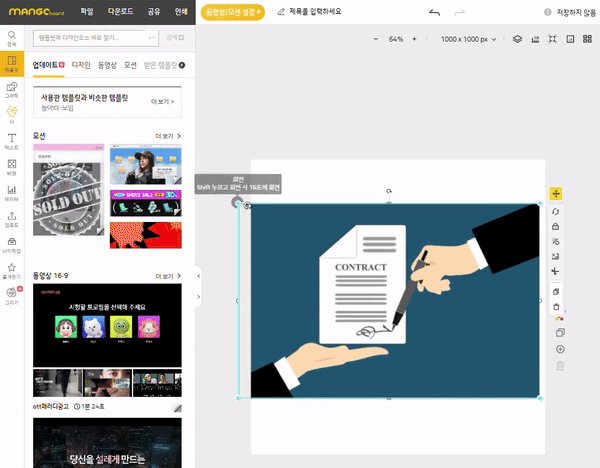
이제 업로드한 파일의 크기를 조정해주면 됩니다.
좌측이 업로드 한 그대로의 상태이고,
우측이 사이즈를 1000 x 1000 사이즈에 맞게
늘린 이미지입니다.
여기서는 방법을 말씀드리는 내용이기 때문에
전체 이미지의 내용이 전부 노출되지 않을 수
있습니다.


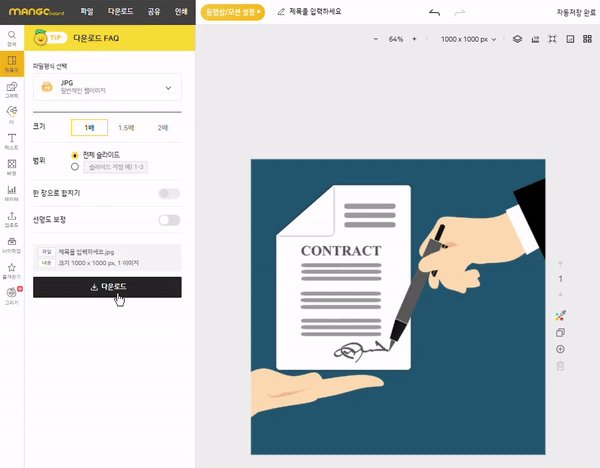
이제 다운로드 후 썸네일로 등록하시면 됩니다.
다운로드는 작업창 좌측 상단에 다운로드
버튼을 누른 후에 jpg를 선택해서
다운 받으시면 됩니다.

2024.05.14 - [뀨쿵의 N잡 이야기/SNS] - 동영상 GIF 변환 무료 사이트에서 간단한 편집 방법
동영상 GIF 변환 무료 사이트에서 간단한 편집 방법
블로그에 동영상을 올리자니너무 무겁고, 짧은 시간에 여러 가지 이미지를 보여줄 수 있는 GIF 파일을이용해야 할 때가 많이 있습니다. 동영상 파일을 GIF로 변환하면 좋을텐데..방법이 없을까?
jackey96.tistory.com
그럼, 오늘도 즐거운 하루 보내세요~
'뀨쿵의 N잡' 카테고리의 다른 글
| 스마트스토어 위탁판매 CJ대한통운 반품 송장번호 확인하는 꿀팁 (0) | 2024.05.18 |
|---|---|
| 동영상 GIF 변환 초간단 편집 방법 - 무료 사이트 GIF maker (0) | 2024.05.16 |
| 티스토리 블로그 애드센스 테무 temu 광고 차단 방법 (0) | 2024.05.12 |
| 티스토리 블로그 글씨기 기능 왕초보도 쉽게하는 방법 (0) | 2024.05.11 |
| 왕초보에게도 쉬운 저작권 없는 무료 이미지 사이트 픽사베이 (0) | 2024.05.09 |